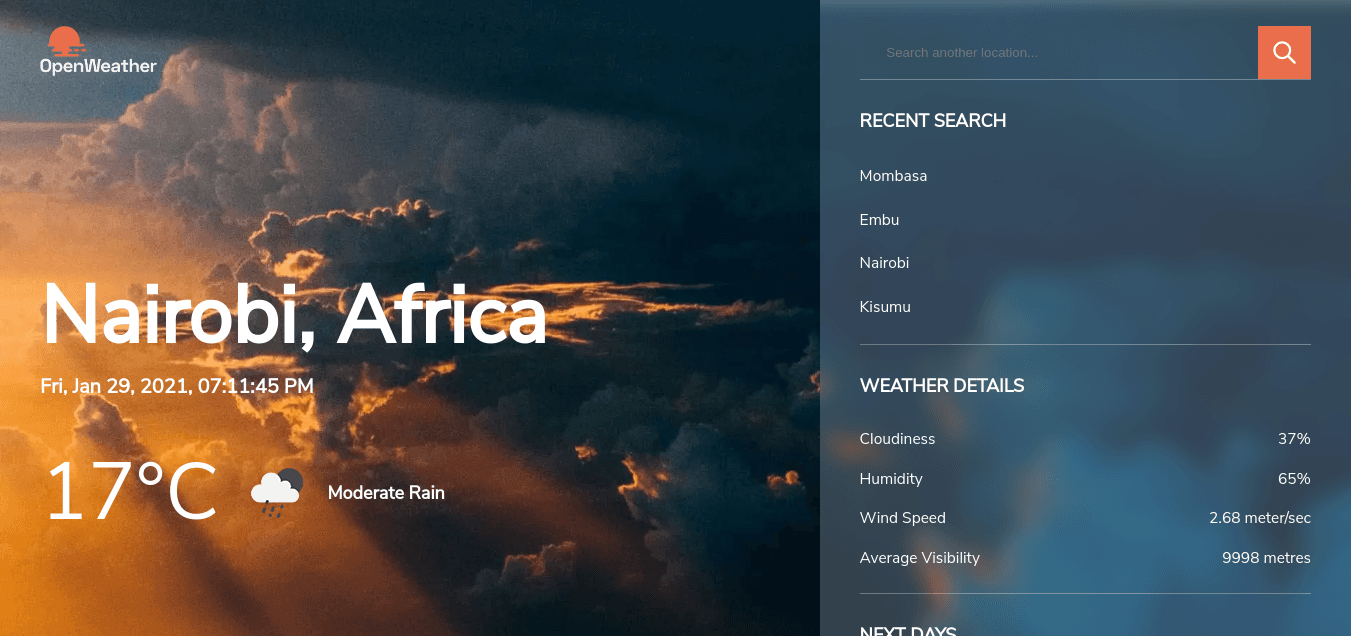
OpenWeather
OpenWeather is a PWA (Progressive Web App) that allows a user to search and get weather data for any location in the world in real-time. The project uses HTML, CSS, and JavaScript (No Framework). Application weather data comes from OpenWeather API. One cool feature about the web app is saving recent weather searches. It is made possible by a browser API called localStorage.
Tech Stack
- HTML5
- CSS3
- JavaScript
- Firebase

Purpose and Goal
I built this project as part of a Mobile Web Specialist practice project for the Google Africa Developer Scholarship 2020. The task was to create a weather app where users can get weather information in real-time. The aesthetics of the website were 100% inspired by this design created by Arthur K.
The website had to meet the following technical requirements:
- The website must use HTML, CSS, and Javascript(No Javascript Framework)
- The website must meet the PWA criteria i.e
- Be able to register a service worker and provide offline access to cached weather searches.
- Must have a web app manifest to allow installation on the user’s device.
- Must meet the web accessibility guidelines found here.
- Save prior searches on local storage to make the weather results persist on the page when a user reloads.
- The website must be responsive on all screens.
Lessons Learned
The most important lessons learned while working on this project involved my newfound understanding of developing PWAs. That includes service workers, creating a web app manifest, localStorage Web API, responsive web design (RWD) with CSS media queries, Version control (Git + GitHub), hosting on Firebase, external API integration, and Web accessibility.
When I began, I had no earlier experience working with APIs. This project gave me the push to start exploring more on how to build them. I later started learning Node and Express that turned out to be good choices for someone with a background in JavaScript.